PRELUDE: Modern Website Design
What is a Modern Web Design style?
How many design styles are there?
How to Classify Design Trends?
It seems that we have got an extensive subject on our hands. The above questions, and a few more, are the topic of our discussion in this introductory article. The detailed descriptions of different web styles that I have identified — as well as related showcases — will be unveiled in the next articles.

The advancement of technology in the IT industry — particularly the web — in the last decade has resulted in important changes in web design area. A website which was created in the beginning of the new millennium appears somehow lackluster today, thanks to the new techniques and concepts that have emerged recently. Today, the term web design conveys much more than just a visual aspect, it includes other features as well. To put it short, modern web design is simple, user friendly, functional and efficient.
Essential Elements Of Modern Website Design
- Simplicity:
Modern websites, regardless of the style applied, are basically intended to be simple and clear. The classic examples are Minimalist web style and Flat Design.
- Content- & Data-oriented:
To effectively address the desired target users, modern websites — especially business sites — have become more informative. They utilize for example graphs and other relevant comparative data instead of subjective information for presentation of the company.
- Print-inspired:
Through taking inspiration from the media design elements, today's websites take good advantage of the printing industry to give a layout more content-oriented look. This is accomplished by using, among others, multiple column texts, headlines and quotations.
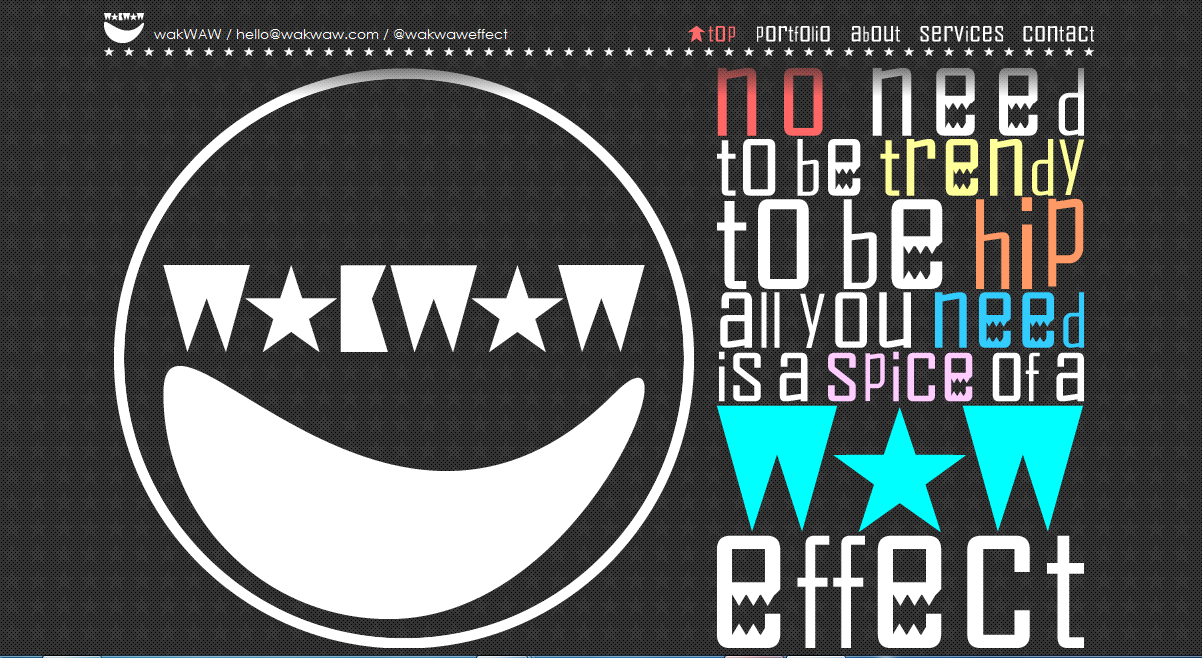
- Customized Typography:
The use of so-called none standard fonts with the help of new tools — like Typekit and Google Web Fonts — has resulted in amazing typographical effects which either did not exist before or were not browser compatible.
- New Design Tools:
The availability of gorgeous effects has offered new design alternatives, thanks to the emergence of tools like CSS3, HTML5 and other web-kit properties.
- Subdued colors:
Modern web design relies on applying subtle and flat colors instead of saturated and flashy colors.
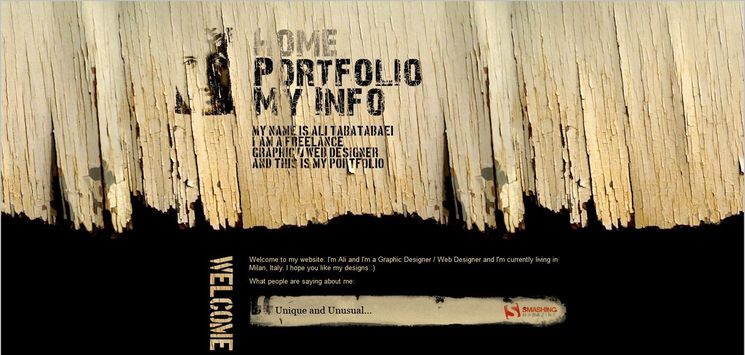
- Full-screen Imagery:
Using big background images, while keeping the overall layout still simple, is another feature that belongs to modern time.
- Parallax Effect:
Although Parallax technique is not a new one and can be traced back to old school video games, its emergence in web design happened around 2010. This design style is a scrolling technique which creates an illusion of depth and movement.
- Responsive Layout:
Responsive technique is an answer (call it a response) to the development of the new devices such as tablets and smartphones. The new interfaces demanded a solution regarding usability and adapting the layout to the viewing environment. Ethan Marcotte coined the term Responsive Web Design (RWD) in 2010. It soon became a popular web style. However, today, — unlike those early years — utilizing responsive technique is not anymore considered as an extra feature on a website. Nowadays, it is absolutely an integral part of any web deign style; every new client wants a mobile version of their website.
- Search Engine Optimization (SEO):
As we know, a well-made website generally will receive numerous visitors. One efficient approach to attract visitors is search engine optimization. It simply means making the web pages better for search engine ranking. Well-optimized websites get progressively traffic over time. Without SEO, searchers won't be able to find your site, and all your hard work will be to no purpose. Among other factors to improve a site ranking are: content quality, and a secure and accessible website.
- Good Download Speed:
Last but not least, is a web page speed. It is a very crucial feature of modern web design. It is a well-known fact that users naturally lose patience quickly when they visiting a website that has a slow download speed. The longer a site takes to load, the more probable a visitor will leave before it fully renders. All significant contents and great graphics come to nothing, if a website’s speed hinders its ability to provide the content quickly. Apart from general factors like server speed and website traffic, the most important element is the design structure of a website. Design styles like Minimalism and Flat trend help a website fulfill a lot of the speed requirements, which search engines are starting to require. This is why these web design styles have been very popular and will continue to be trendy for many years to come. Page loading time is highly determinant for success of commercial websites. For example travel sites, like e-commerce sites, tend to be faster.
classification of web design trends
Nowadays, we have consequently got a few more web styles than what we had some years ago. But how many web styles are out there?
If we apply a criterion based on basic elements of web design, — such as typography, image, color and background — you can count them on your fingers of two hands. However, as we know, there are indeed a lot more design styles out there. Taking into account all the actual variations of current web design styles (similarities and differences, combinations, sub-categories), I have come up with 30 web style categories. My categorization is based upon the knowledge I attained through visiting thousands of websites. Since I have treated the subject matter on a more elaborate level, you may find it different from what other sources have classified web design trends. To the best of my knowledge, these 30 design patterns cover pretty much all the recognized styles used in today's web design.
However, bear in mind that we hardly find a design layout that can be attributed to only one trend. Most of websites, while having a dominant orientation toward applying a specific pattern, are actually a combination of two or more design styles.