Use of 3D Effects in Website Design
Analysis & Showcase
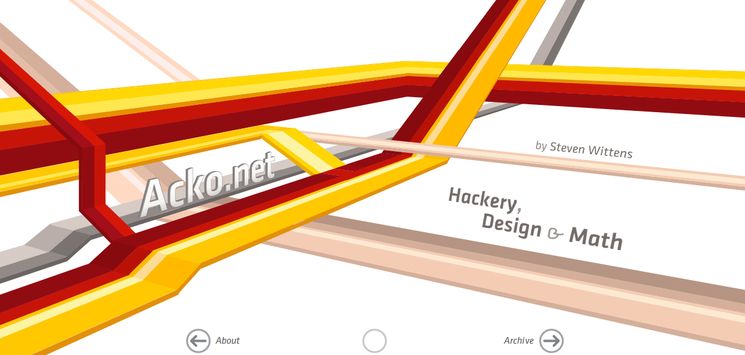
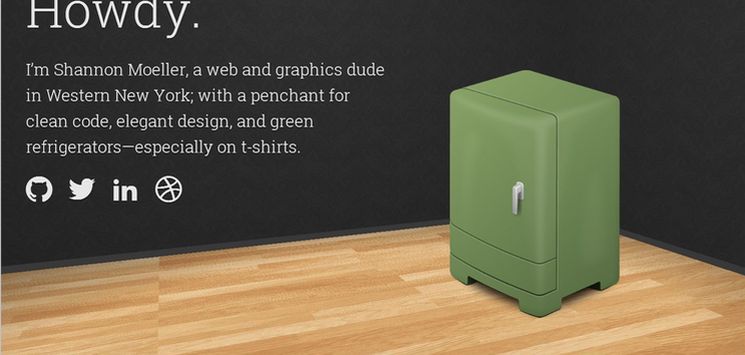
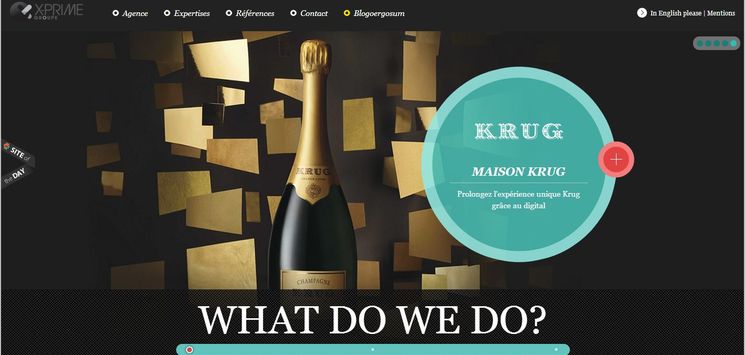
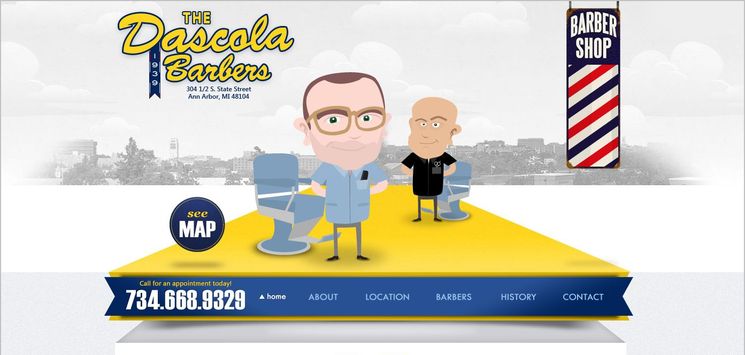
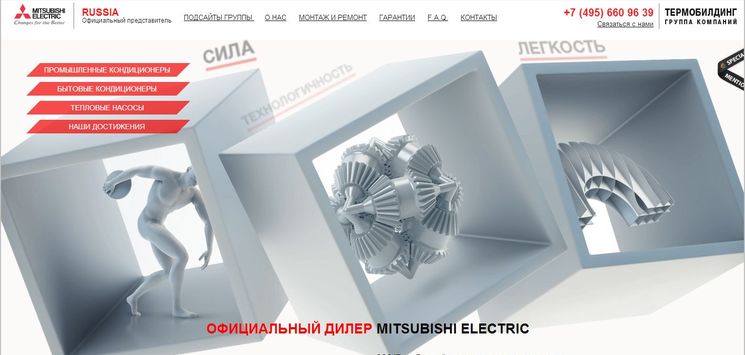
The purpose of 3D design trend is to bring about a feeling of depth and reality to a website. Three Dimensional effect is created through design elements like letterpress effects, creating wrap around objects, folded paper and so on. With the current trend of flat design, we do not see so many three dimensional elements used in web design nowadays. It was not, however, so long ago when 3D effects were very popular. Since most websites had a flat (two dimensional) design, experiencing three dimensional effects seemed very interesting.
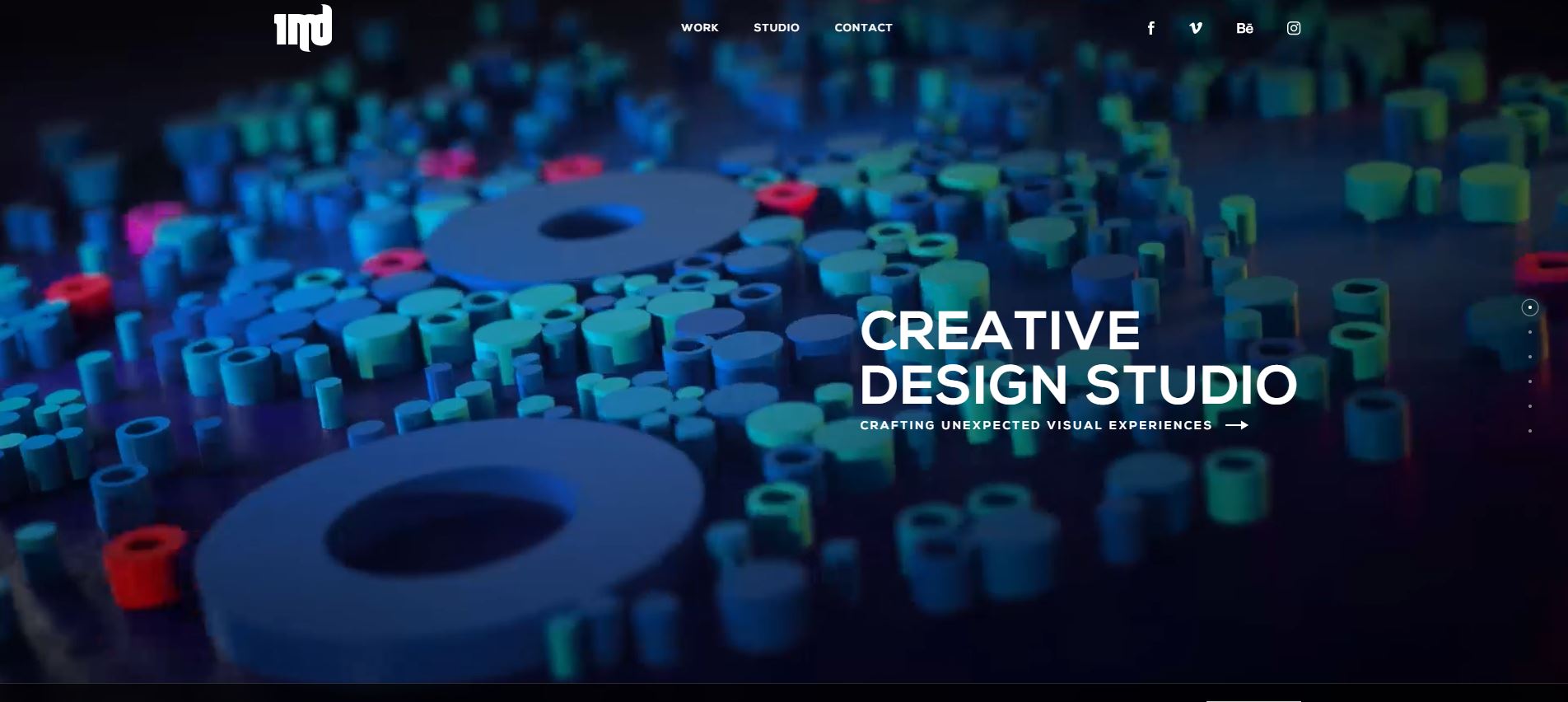
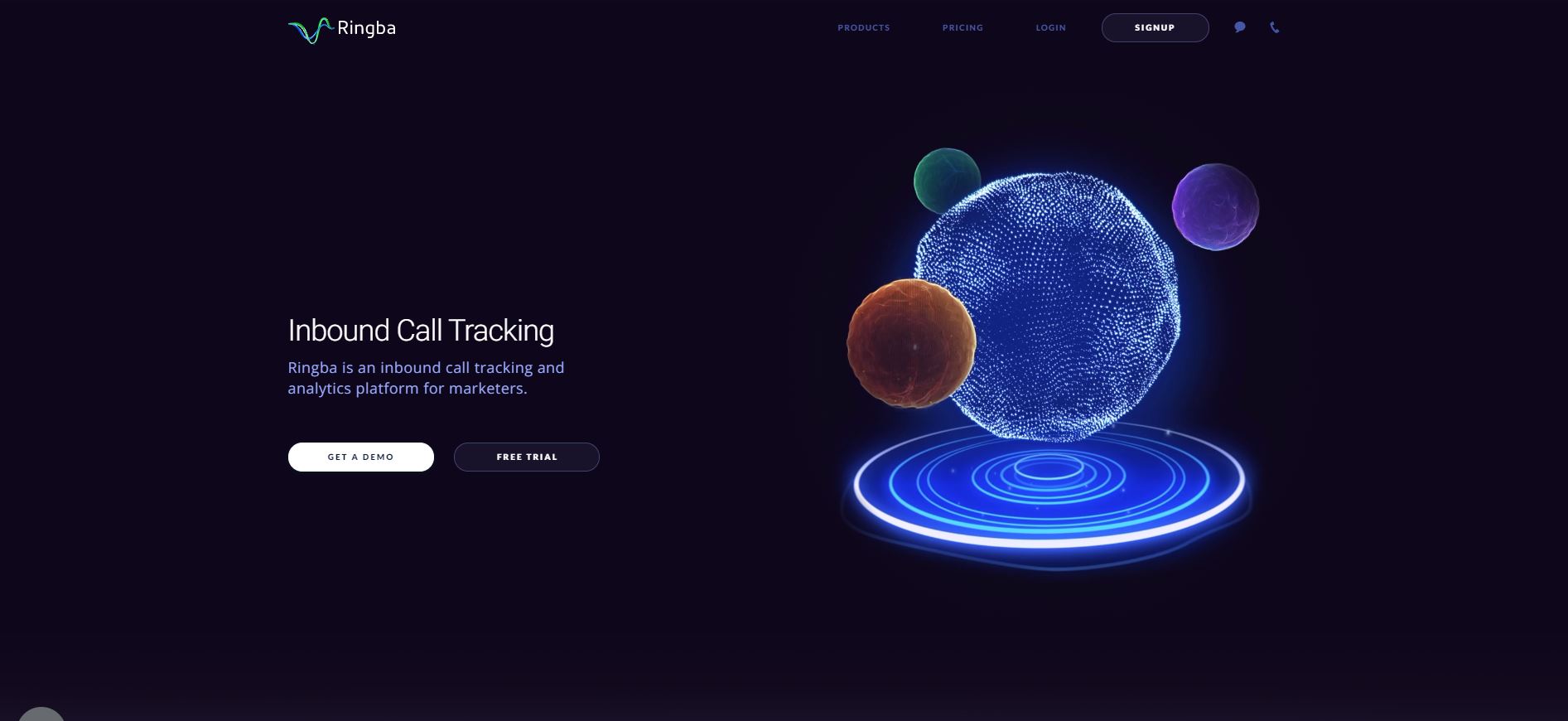
The main reason for downfall of 3D effect style in recent years is due to the fact that usability function — good users experience — is weighing much more than before. With so many users viewing sites on smartphones these days, it means an extra work for web designers to incorporate 3D effect that is exactly applicable for mobile devices as well. The solution might be mixing and matching styles in order to lead the way forward. Recently, we are seeing web design styles where landing pages have some amazingly creative effects and the rest of web pages are in a flat design fashion. Since three dimensional design style adds an extra perspective and creativity to a layout, its usage can be still effective. When applied properly, it can help to make a website look more impressive, as well as to highlight something in particular by drawing visitors' attention.
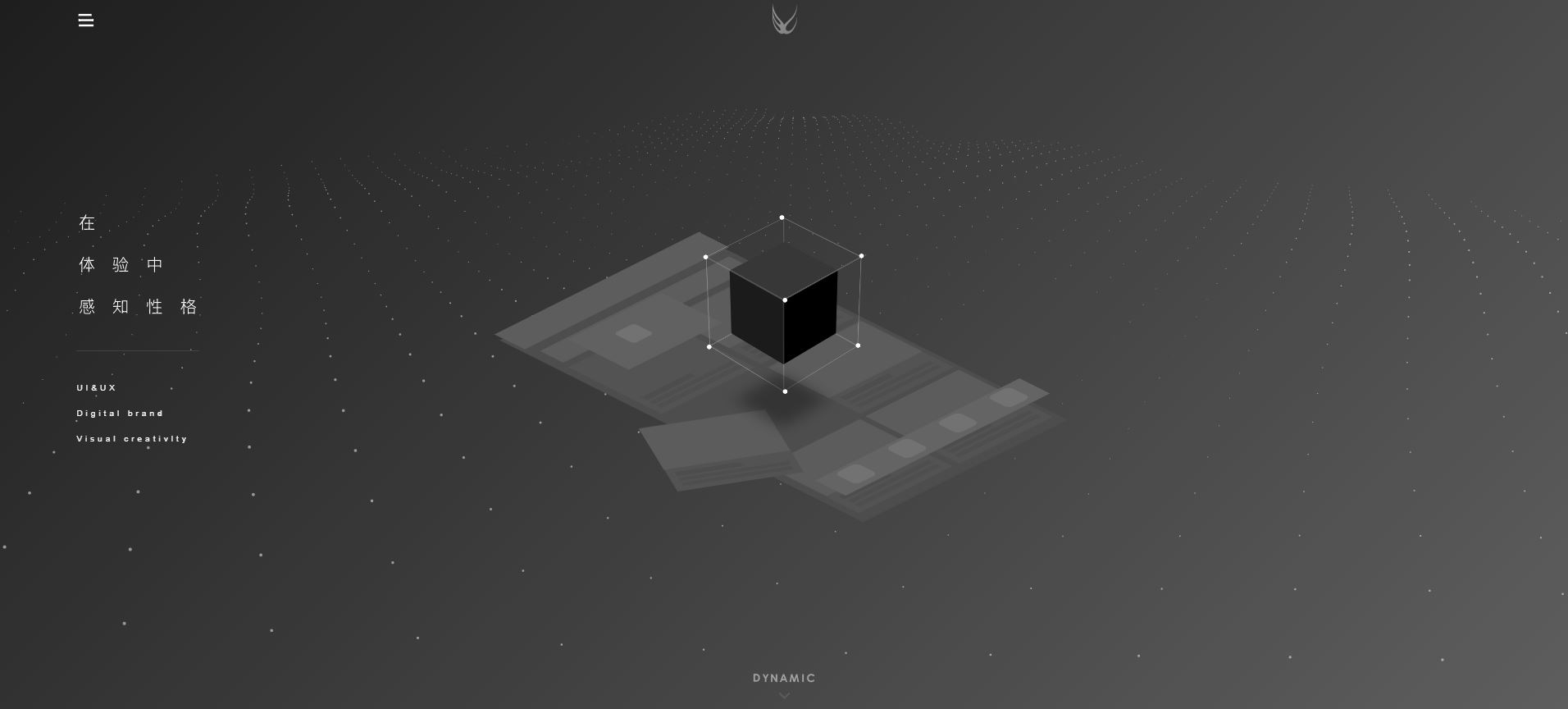
BC Design
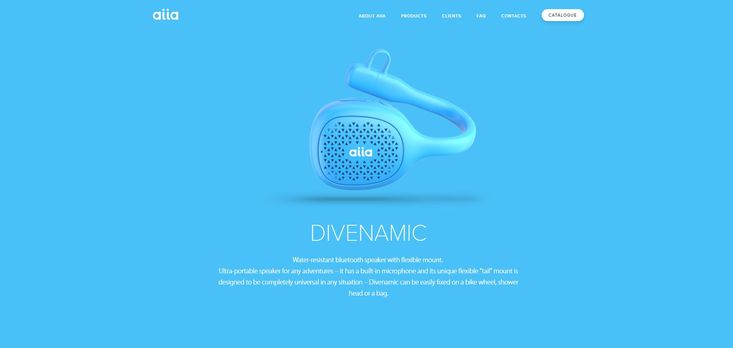
Aiia